
Photoshop kann fast alles. Aber puh, das ist ein mächtiges Bildbearbeitungsprogramm für Profis! Als Laie traut man sich da fast schon nicht mehr ran, oder? Doch! Wir haben unsere fünf liebsten Bildbearbeitungstipps zusammengestellt, die alle auch in der Lightversion„Photoshop Elements“ funktionieren. Aber Vorsicht: Jede Bearbeitung eines Bildes kann auch Qualitätsverlust bedeuten. Das Stichwort lautet also: rantasten.
Soll zum Beispiel in einem Foto mit Hund die Hundeleine weg, oder stört bei einem Bild mit Tulpe ein Blatt, kann man das mit dem Kopierstempel „wegstempeln“. Dazu den „Kopierstempel“ aus der Werkzeugleiste auswählen, die Größe des Stempels und seine Deckkraft auswählen. Mit der Deckkraft kann man die Durchschlagskraft des Stempels einstellen. Bei 100% überdeckt er das zu Ersetzende mit genau dem, was vorher für den Stempel definiert wurde. Bei 50% lässt der Stempel vom Hintergrund noch die Hälfte durchschimmern. Für den ersten Versuch mit einer Deckkraft von 35% beginnen.

Und wie geht das jetzt? Mit gedrückter Alt-Taste den Bereich mit dem Stempel auswählen, der auf eine andere Stelle übertragen werden soll. Jetzt ohne gedrückte Alt-Taste mit dem Stempel auf die Stelle klicken, die retuschiert werden soll. So kann ganz vorsichtig die Hundeleine oder das Blatt weggestempelt werden.

Tipp: Die Deckkraft des Stempels vorsichtig einsetzen. Lieber ein paar Klicks mehr machen und langsam an das gewünschte Ergebnis herantasten.
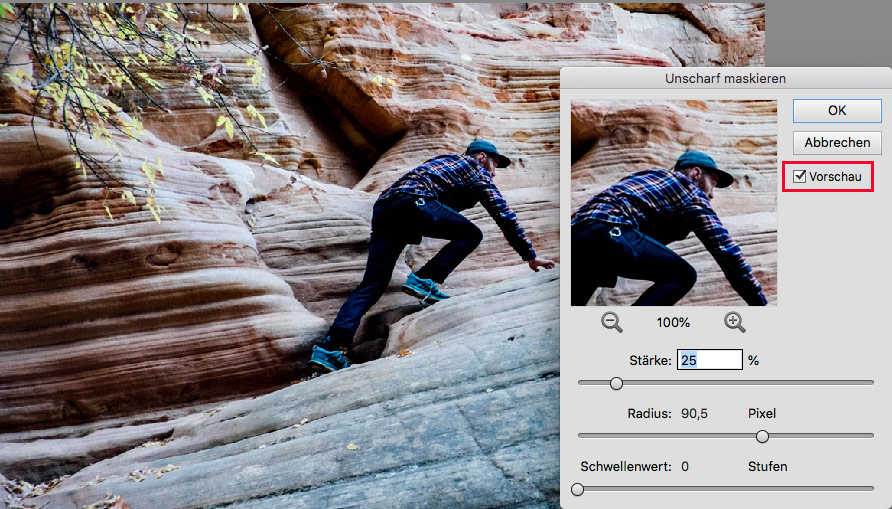
Komplett unscharfe Bilder bleiben komplett unscharfe Bilder. Wenn das Bild aber geringe Unschärfen aufweist, dann kann man mit den Scharfzeichnungsfiltern ein wenig nachhelfen. Hier ein Bild, das wir ein wenig knackiger haben wollen.

Dazu im Menü „Überarbeiten“ den Menüpunkt „Unscharf maskieren“ auswählen. Einfach mal bei „Stärke“ einen Wert von 25 eintragen und sehen was passiert. Wichtig: den Haken bei „Vorschau“ setzen, dann kann man die Veränderung sofort sehen.

Tipp: Hier muss man sich – genau wie beim Kopierstempel – ein wenig heranrobben. Also: Rumspielen ausdrücklich erlaubt!
Photoshop arbeitet mit sogenannnten Ebenen. So lassen sich zum Beispiel mehrere Fotos zu einem Foto zusammenfügen. Jedes Bild kann auf seiner eigenen Ebene einzeln bearbeitet oder neu positioniert werden, bis das (Gesamt-)Bild stimmig ist.
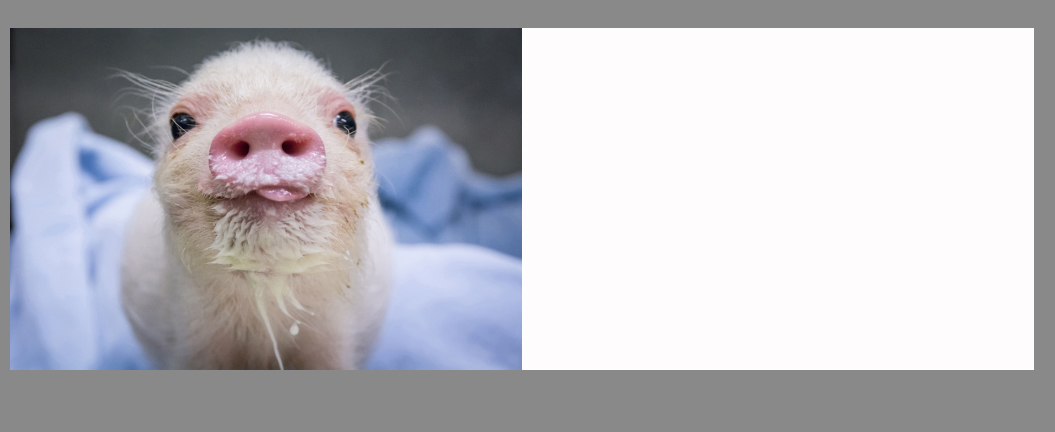
Wichtig ist, dass alle Fotos vorbereitet werden: Wenn zum Beispiel eine Collage mit gleich großen Bildern gewünscht ist, dann vorher jedes Bild auf die gewünschte identische Größe rechnen. In unserem Beispiel haben wir zwei Querformate mit jeweils 2048 Pixeln in der Breite. Damit wir nun Berta, das Schwarznasenschaf, rechts von Rudi, dem Ferkel, positionieren können, müssen wir das Bild von Rudi in seiner Breite verdoppeln. Im Menü unter "Bild" die Funktion "Skalieren -> Arbeitsfläche" auswählen. Hier zunächst von cm auf Pixel umstellen, dann die neu Breite (4096) eintragen und mit OK bestätigen. Achtung: Bei Position immer bedenken, an welcher Stelle Photoshop das erste Bild positionieren soll, um die Arbeitsfläche zu vergrößern.

Jetzt haben wir Platz,

um Berta rechts neben Rudi per Copy & Paste zu positionieren:

Tipp: Oben rechts im Screenshot seht ihr die Übersicht über alle Ebenen. Die immer im Blick haben, damit ihr am richtigen Teil des Bildes arbeitet.
Ganz ehrlich? Bildgröße ist ein wirklich schwieriges Thema! Aber die Größe eines Bildes entscheidet über top oder flop. Für den Einsatz auf einer Website sind zu große Bilder ein echter Killer, zudem surfen immer mehr Menschen mobil. Wenn das Bild zu groß ist, ist die Ladezeit der Seite zu lang und die Menschen sind schnell wieder weg. Wer sich nicht in die Feinheiten von Bildgrößen hineinfuchsen möchte, dem hilft „Für Web speichern“: Bild öffnen, über Menü „Datei“ „Für Web speichern“ auswählen. Hier zunächst für ein Format entscheiden (.jpg, .gif,.png).

Anschließend mit "Speichern" bestätigen. Ihr seht schon: das Original hatte 3,12 MB, unser jpg-Dokument wird 457,6 KB haben.
Manchmal ist ein Bild kein Foto, sondern eine Grafik. Oder das Bild hat einen in weiß gehaltenen Hintergrund. Binde ich das zum Beispiel in ein Blogposting ein, ist schwer zu erkennen, wo das Bild aufhört und wo der Seitenhintergrund der Website losgeht. Das Bild fliegt.

Daher hilfreich: Einen Rahmen um die Infografik bzw. das Bild setzen.
Mit dem Auswahlrechteck einen Rahmen ziehen, unter dem Menüpunkt „Bearbeiten“ die Funktion „Kontur füllen“ auswählen. Nun die Rahmendicke über die Breite bestimmen (z.B. filigraner Rahmen: 1 Pixel, dickerer Rahmen: 5 Pixel). Farbe des Rahmens definieren und die Rahmenposition bestimmen (z.B. innen). Mit OK bestätigen und Rahmen bewundern.

Tipp: Wenn ihr einen bestimmten Farbton aus dem Bild (hier Pink) haben wollt, dann klickt mit der Pipette aus der Werkzeugleiste einfach in die Stelle des Bildes, dessen Farbton ihr haben wollt, dann geht ihr über "Kontur füllen" den oben beschriebenen Weg. Die ausgewählte Farbe ist dann schon im Dialogfeld.
Autorin: Nicola Wohlert